|
|
| (16 intermediate revisions by 5 users not shown) |
| Line 1: |
Line 1: |
| {{V|1.0.1}}
| | For mod developers, it may be beneficial to enable DevTools within the Steam or Epic client. This can be achieved by following the process detailed below. This is a one off operation and does not need to be repeated, that is unless the Steam or Epic client is uninstalled or reinstalled, or when the game client updates. |
| {{Otheruses|installing scripts and extensions|a list of scripts and extensions|Scripting and Extensions}}
| | === Enabling DevTools for Steam & Epic === |
| '''Disclaimer:''' It is highly recommended to '''BACKUP YOUR SAVE''' before running any scripts or extensions.
| |
| | |
| '''Disclaimer:''' Do not run code you can not understand or do not trust. Malicious code could be included in any script and extension. '''If you are unsure whether a script is safe to use, please ask in the Scripting and Extensions channel on the [https://discord.gg/MelvorIdle Melvor Idle Discord] before installing.'''
| |
| | |
| __TOC__
| |
| This page covers the steps required to install mods on both the Steam and web browser (PC) versions of Melvor Idle.
| |
| | |
| =Before You Begin=
| |
| It's highly recommended before doing anything to
| |
| # Back up your save by exporting or downloading the save file.
| |
| # Read all instructions before following them.
| |
| # Verify the code is not malicious.
| |
| | |
| =Steam=
| |
| For ease of installation, [[#Melvor Mod Manager (M3)|Melvor Mod Manager (M3)]] is highly recommended. However, if you know what you are doing then a [[#Manual Installation|manual installation]] is also possible.
| |
| | |
| ==Notes from the SEMI Dev==
| |
| Unless you know what you are doing, M3 is absolutely the recommended method of installing scripts. I (TheAlpacalypse) personally use M3 and can attest to it working perfectly with SEMI. If you are unclear what any of the below instructions say, simply follow the M3 installation instructions.
| |
| | |
| ==Melvor Mod Manager (M3)==
| |
| Melvor Mod Manager (M3) is an open-source tool that allows for the easy installation and management of mods (scripts and extensions) for the Steam edition of Melvor Idle.
| |
| | |
| '''DISCLAIMER: It is very important to use discretion when installing mods through M3 to ensure a mod does not execute malicious code! If you are unsure, ask in the Scripting and Extensions [https://discord.gg/MelvorIdle Discord] channel.'''
| |
| | |
| # Download and install the latest version of M3:
| |
| #* For '''Windows''', an installer may be downloaded from [https://cherrymace.github.io/melvor-mod-manager/ here].
| |
| #* For '''MacOS''' or '''Linux''', you can compile your own executable by following [https://github.com/CherryMace/melvor-mod-manager#steps-for-compiling-m3-yourself these instructions].
| |
| # Launch M3 and click '''Browse''' at the top and locate the installation directory for Melvor Idle.
| |
| #* Not sure where it's installed? Go to Melvor Idle in your Steam library, right click, and go to <code>Manage</code> → <code>Browse local files</code>.
| |
| # You can now install mods in three different ways:
| |
| #* The '''Discover tab''' enables one-click installation of popular mods.
| |
| #* '''From File''': You can add mods from either a script (.js) file or extension manifest (manifest.json) file.
| |
| #* '''From URL''': Add scripts using their GreasyFork URL, e.g. https://greasyfork.org/en/scripts/434472-keybindings
| |
| # Click '''Launch''' and start using your mods!
| |
| | |
| ==Manual Installation==
| |
| To use console commands, scripts, and extensions on Steam without M3, follow the instructions in [[#Setup|Setup]] and [[#Loading_Scripts|Loading Scripts]]. There is an [[#Alternate_Variation|alternate variation]] that may result in a cleaner Melvor Idle folder, but requires additional setup steps.
| |
| | |
| ===Setup===
| |
| You only have to do this once.
| |
| # Download Melvor Idle on Steam, and find the installation folder. e.g. <code>[...]/steamapps/common/Melvor Idle</code>
| |
| #* Not sure where it's installed? Go to Melvor Idle in your Steam library, right click, and go to <code>Manage</code> → <code>Browse local files</code>.
| |
| # Download the NW.js SDK (Windows: v0.54.0; other OS: v0.49.2). The version might change in the future, but you need the specific one listed.
| |
| #* '''64bit Windows''': https://dl.nwjs.io/v0.54.0/nwjs-sdk-v0.54.0-win-x64.zip
| |
| #* '''64bit Linux''': https://dl.nwjs.io/v0.49.2/nwjs-sdk-v0.49.2-linux-x64.tar.gz
| |
| #* '''Other''': https://dl.nwjs.io/
| |
| # Download the scripts and extensions you want to use, a list is available on the [[Scripting and Extensions]] page
| |
| # Extract all zipped files.
| |
| # Place the '''contents''' of the <code>nwjs-sdk*</code> folder in the Melvor Idle installation folder.
| |
| #* The current contents of the <code>nwjs-sdk-v0.54.0-win-x64</code> folder has 22 total items. Moving this to the Melvor Idle folder will overwrite over 100 existing files.
| |
| #* If it didn't ask you to overwrite any files then you did something wrong.
| |
| # Place the <code>icons</code>, <code>styles</code>, and source directories (i.e. <code>scripts</code> or <code>sources</code>) of the extracted extensions in the Melvor Idle installation folder.
| |
| | |
| ===Option 1: Loading Scripts===
| |
| Loading scripts must be run every time the game is opened on Steam.
| |
| <!-- Must be an HTML list due to embedded multi-line code within <pre> tags --><ol>
| |
| <li>Open the game and load a character.</li>
| |
| <li>Open the dev tools console by either:
| |
| <ul>
| |
| <li>Pressing F12.</li>
| |
| <li>Right clicking in the game and selecting <code>Inspect</code>. You may need to switch from <code>Element</code> to <code>Console</code>.</li>
| |
| </ul></li>
| |
| <li>Set the context of the console to <code>game</code>.
| |
| <ul>
| |
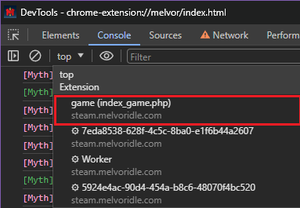
| <li>The top left of the console has a dropdown: change it from <code>top</code> to <code>game (steam.melvoridle.com)</code>. After doing this, you can use the console.</li>
| |
| </ul></li>
| |
| <li>Load the scripts and extensions you placed in the installation folder before.
| |
| <ul>
| |
| <li>You can load SEMI like this:
| |
| <pre>require('fs').readFile('scripts/SEMI.js', 'utf8', (err, data) => {
| |
| if (err) console.error(err);
| |
| else eval(data);
| |
| });
| |
| $(document.head).append(`<link rel="stylesheet" href="${chrome.runtime.getURL('styles/semi.css')}">`);</pre></li>
| |
| <li>You can load the Combat Simulator like this:
| |
| <pre>require('fs').readFile('sources/contentScript.js', 'utf8', (err, data) => {
| |
| if (err) console.error(err);
| |
| else eval(data);
| |
| });
| |
| $(document.head).append(`<link rel="stylesheet" href="${chrome.runtime.getURL('styles/mainStyle.css')}">`);</pre></li>
| |
| <li>You can load user scripts like this, by changing the file name:
| |
| <pre>require('fs').readFile('relativePathToMyReallyCoolScript.js', 'utf8', (err, data) => {
| |
| if (err) console.error(err);
| |
| else eval(data);
| |
| });</pre></li>
| |
| </ul></ol>
| |
| | |
| ===Option 2: Alternate Variation===
| |
| The following variant results in a cleaner directory without potential file name clashes. Note that the above does not clash for Combat Simulator + SEMI at the moment.
| |
| ====Additional Setup==== | |
| Do all the normal steps 1-5 of the [[Scripting_and_Extensions_Instructions#Setup|Setup]] section then follow the below instructions.
| |
| <ol>
| |
| <li>Create a folder <code>Extensions</code> in the Melvor Idle installation folder.</li>
| |
| <li>Make new directories for the extensions and scripts. e.g.</li>
| |
| <pre>
| |
| Extensions/
| |
| Greasy Fork/
| |
| Melvor Completion Log Helper.js
| |
| Melvor Idle - Timestamped Saves.js
| |
| Melvor-ETA/
| |
| time-remaining.js
| |
| MICS-steam/
| |
| icons/
| |
| sources/
| |
| styles/
| |
| scripts/
| |
| nameOfMyReallyCoolScript.js
| |
| SEMI-steam/
| |
| icons/
| |
| scripts/
| |
| styles/
| |
| </pre>
| |
| <li>Place the <code>icons</code>, <code>styles</code>, and source (i.e. <code>scripts</code> or <code>sources</code>) directories of the extracted extensions in the Melvor Idle installation folder.</li>
| |
| <li>If you are using extensions, edit the main extension script so all source files and icons can be found.</li>
| |
| <ul>
| |
| <li>e.g. edit the paths in <code>contentScript.js</code> for Combat Simulator and <code>SEMI.js</code> for SEMI</li>
| |
| <pre>
| |
| Combat Simulator:
| |
| -icons/ -> Extensions/MICS-steam/icons/
| |
| -sources/ -> Extensions/MICS-steam/sources/
| |
| SEMI:
| |
| -icons/ -> Extensions/SEMI-steam/icons/
| |
| -scripts/ -> Extensions/SEMI-steam/scripts/
| |
| </pre>
| |
| </ul>
| |
| </ol>
| |
| | |
| ====Alternate Variation Loading Scripts====
| |
| If you followed the alternate variation setup steps, you will have to load scripts slightly differently.
| |
| <ol> | | <ol> |
| <li>Open the game and load a character.</li> | | <li>Ensure Melvor Idle is closed - modifying game files while the game is running may result in unexpected behaviour</li> |
| <li>Open the dev tools console by pressing F12.</li> | | <li>Download Melvor Idle on Steam or Epic, and find the installation folder. e.g. <code>[...]/steamapps/common/Melvor Idle</code> |
| | <br/>Not sure where it's installed? It is possible to locate the installation folder through the Steam & Epic clients:</li> |
| <ul> | | <ul> |
| <li>You can also open the console by right clicking in the game and selecting <code>Inspect</code>. You may need to switch from <code>Element</code> to <code>Console</code>.</li> | | <li>'''Steam:''' Locate Melvor Idle within your library, right click, then click <code>Properties</code> - a window should appear. Within this window, click <code>Installed Files</code> → <code>Browse..</code></li> |
| | <li>'''Epic:''' Locate Melvor Idle within your library, right click, then click <code>Manage</code> - a window should appear. Within this window, click on the folder icon within the Installation section |
| </ul> | | </ul> |
| <li>Set the context of the console to <code>game</code>.</li> | | <li>Open the <code>package.nw</code> folder then <code>package.json</code>. Inside <code>package.json</code>, find <code>"chromium-args":</code> and then remove <code>--disable-devtools</code> and save the changes.</li> |
| <ul>
| | <li>Verify DevTools have been successfully enabled by opening Melvor Idle, then pressing the F12 key once loaded. If successful, the DevTools window should appear</li> |
| <li>The top left of the console has a dropdown: change it from <code>top</code> to <code>game (steam.melvoridle.com)</code>. After doing this, you can use the console.</li>
| |
| </ul> | |
| <li>Load the scripts and extensions you placed in the installation folder before.</li>
| |
| <pre>
| |
| [
| |
| // own
| |
| 'Extensions/scripts/nameOfMyReallyCoolScript.js',
| |
| 'Extensions/Melvor-ETA/time-remaining.js',
| |
| | |
| // extensions
| |
| // other than the main script, extensions typically also require the insertion of a css file
| |
| 'Extensions/MICS-steam/sources/contentScript.js',
| |
| //'Extensions/SEMI-steam/scripts/SEMI.js',
| |
| | |
| // Greasy Fork user scripts
| |
| 'Extensions/Greasy Fork/Melvor Completion Log Helper.js',
| |
| 'Extensions/Greasy Fork/Melvor Idle - Timestamped Saves.js',
| |
| ].forEach(pts => require('fs').readFile(pts, 'utf8', (err, data) => {eval(data);}));
| |
| | |
| // Extension css
| |
| [
| |
| 'Extensions/MICS-steam/styles/mainStyle.css',
| |
| //'Extensions/SEMI-steam/styles/semi.css',
| |
| ].forEach(cssFile => $(document.head).append(`<link rel="stylesheet" href="${chrome.runtime.getURL(cssFile)}">`));
| |
| </pre> | |
| </ol>
| |
| | |
| ===Auto-loading Scripts in Steam===
| |
| <ol>
| |
| <li>Follow the [[Scripting_and_Extensions_Instructions#Setup|setup instructions]].</li>
| |
| <li>Create a <code>autorun.js</code> file in the Melvor Idle folder.</li> | |
| <li>Edit <code>autorun.js</code> using a text editor:</li>
| |
| <ul><li>The 15000 is just to give the game 15 seconds to get up and running, it doesn't seem to matter if it fires on the character screen or once you load a character.</li></ul>
| |
| <pre>setTimeout(function(){
| |
| /*insert all of the commands you would normally put in the console to load your scripts*/
| |
| }, 15000);</pre>
| |
| <li>Add <code>"inject_js_end": "autorun.js"</code> to the parameters of <code>package.json</code>, which should look like this:</li>
| |
| <pre>"node-remote":["*://*"], "inject_js_end": "autorun.js"}</pre>
| |
| </ol> | | </ol> |
|
| |
|
| ===FAQ===
| | '''IMPORTANT''': When running commands through the console, you must switch from 'Top' to 'game' in the top left corner or else any commands will not function properly. This must be done every time the console is opened. |
| Common issues and solutions with installation.
| |
| | |
| '''Q:''' I can't get the console to work!<br>
| |
| '''A:''' You '''must''' download the specific version in the instructions. Newer versions will not work or help. | |
| : Make sure to move the '''contents''' of <code>nwjs-sdk*</code>, not the entire folder.
| |
| | |
| '''Q:''' The console won't open when I hit F12.<br>
| |
| '''A:''' If you followed the proper nwjs installation instructions and the console still does not open when you press F12, you may have to change your Steam screenshot button. Alternatively, you can open the console by right-clicking the game and clicking <code>Inspect</code>.
| |
| | |
| '''Q:''' I installed nwjs but nothing works.<br>
| |
| '''A:''' When you move the '''contents''' of <code>nwjs-sdk*</code>, you will be asked to overwrite over 100 files to your Melvor Idle folder. If you don't get this prompt, you didn't select the right files/folders.
| |
| | |
| =Web Browser (PC)=
| |
| ==Extensions==
| |
| Extensions are independent add-ons that run in the browser. The installation method varies depending on the browser:
| |
| * For '''Firefox''', most extensions can be installed directly to the browser from the [https://addons.mozilla.org/en-US/firefox/extensions/ Firefox Extension Store].
| |
| * For '''Chrome''', many extensions need to be added as an [https://developer.chrome.com/extensions/getstarted upacked extension] while in Developer Mode.
| |
| | |
| Some extensions might require you to edit specific files or set specific variables before they can run. The page with the download link will usually have a more detailed explanation on how to install.
| |
| | |
| Remember to refresh the game for the extension to take effect.
| |
| | |
| ==User Scripts==
| |
| User scripts are scripts that run with the help of user script manager browser extensions such as [https://www.greasespot.net/ Greasemonkey] or [https://www.tampermonkey.net/ Tampermonkey].
| |
| | |
| If the source of your user script is a user script repository, such as [https://greasyfork.org/ Greasyfork], simply Install by clicking the button on the page.
| |
| | |
| If the user script is shared through a plain text sharing site, such as [https://pastebin.com/ Pastebin], copy the code into a new user script in your user script manager browser extension.
| |
| | |
| Remember to refresh the game for the user script to take effect.
| |
| | |
| ==Console Scripts==
| |
| The simplest form of scripts are JavaScript code that are pasted directly into the console of of your browser.
| |
| | |
| To access the console open Developer Tools (usually by pressing F12) in your browser and navigate to the console. Then, simply paste the code in the input field and press enter. Most console scripts will require you to fill out variables in the code before executing them.
| |
|
| |
|
| Do note that unlike extensions and user scripts, console scripts will run without refreshing the game, but will in turn not be saved when the game is closed.
| | [[File:DevToolsSteamEpic.png|frameless]] |
| | |
| ==Add Dev/Non-Main Branch Extensions to Chrome==
| |
| ===Why do this?===
| |
| Allows you to get the bleeding edge updates whilst the devs are working on a new patch. If you are a patron and want to use SEMI on the test builds, this is how.
| |
| | |
| This method is not recommended if you do not understand what a command line is.
| |
| ===Simple Installation===
| |
| '''Disclaimer:''' This installation method will never automatically update. It now requires you to understand how to use a terminal, node, and npm. '''DO NOT MESSAGE THE DEV IF YOU CANNOT FIGURE THIS OUT.''' Wait for the extensions to release.
| |
| <ol>
| |
| <li>Download and install Node.js if you do not already have it.</li>
| |
| <li>Download and install npm if you do not already have it.</li>
| |
| <li>Navigate to https://gitlab.com/aldousWatts/SEMI or whichever repo you want.</li>
| |
| <li>On the left hand of the header, you should see a drop-down containing the word <code>main</code>. Click the dropdown, then select <code>dev</code>.</li>
| |
| <li>You should see a button in the header with a download icon. Click download, then .zip.</li>
| |
| <li>After the download completes, put the folder wherever you like. Extract the zip.</li>
| |
| <li>Open the folder in a terminal.</li>
| |
| <li>Run the command <code>npm install && npm run build</code>. You might see several hundred errors. This is fine.</li>
| |
| <li>Run the command <code>node build.js</code></li>
| |
| <li>Open the link <code>chrome://extensions/</code>, enable Developer Mode in the top right.</li>
| |
| <li>Click the button <code>Load unpacked</code> in the header.</li>
| |
| <li>Navigate to the <code>dist</code> folder. This should contain a <code>manifest.json</code>. Afterwards, click <code>Select Folder</code>.</li>
| |
| <li>After the extension loads, click update.</li>
| |
| <li>If you have the Chrome extension from the web store, ensure that you remove it.</li>
| |
| <li>Refresh the game.</li>
| |
| </ol>
| |
| | |
| ===Managing Dev/Non-Main Branch Extensions With git===
| |
| This installation method will automatically fetch updates from dev/non-main branches.
| |
| <ol>
| |
| <li>Open your terminal to the location you want the folder to go.</li>
| |
| <li>Type the command <code>git clone [email protected]:aldousWatts/SEMI.git</code> into your terminal.</li> | |
| <li>After it finishes cloning into the folder, cd into the folder then run <code>git fetch && git checkout <branchname></code>.</li>
| |
| <li>Open the link <code>chrome://extensions/</code>, enable Developer Mode in the top right.</li>
| |
| <li>Click the button <code>Load unpacked</code> in the header.</li>
| |
| <li>Navigate to the top-level directory of the unpacked extension. For SEMI, this is the one that contains the manifest, README, etc. Afterwards, click <code>Select Folder</code>.</li>
| |
| <li>After the extension loads, click update.</li>
| |
| <li>If you have the Chrome extension from the web store, ensure that you remove it.</li>
| |
| <li>Refresh the game.</li>
| |
| </ol>
| |
|
| |
|
| | {{ModGuideNav}} |
| {{Menu}} | | {{Menu}} |
| [[Category:Guides]]
| |